今回はX(Twitter)をWordPressで自動投稿できる設定の方法になります。
Nelio ContentでXの自動投稿できるということで、試したのですが全く自動投稿ができませんでした。
(ここでいう自動投稿とは、ブログ記事を公開と同時にXも投稿をすることを指します。)
どうやらX側の仕様変更等で2024年1月頃から自動投稿ができなくなってしまっているようですね。
そこで、違うプラグインを探し自動で投稿できるプラグインを見つけましたのでその設定方法をお伝えします。
ちなみにXの自動投稿はAutopost for Xを使用し、その他のSNSはNelio Contentでやっていますがそれぞれ自動投稿できており、今のところ問題は出ていません。
補足ですが、自動投稿できるのがタイトルとURLなので、ハッシュタグ等は自分で入力が必要になります。
準備するものと作業手順
準備するものは以下の3つ
- X(Twitter)アカウント
- Autopost for X(WordPressプラグイン)
- Xのデベロッパーサイト(URLはこちら)
英語サイトに飛んだりしますが、設定自体はすごくシンプルです。
続いて、作業の流れですが大きく4つの流れで設定することができます。
- Autopost for Xのダウンロード
- Xデベロッパーサイトに無料アカウント登録
- APIキーの取得(難しく聞こえますが、簡単に取得できます。)
- WordPress側で設定
以上です。
それではここから、Autopost XでXが自動投稿できる設定をしていきましょう。
手順1:Autopost for Xのダウンロード
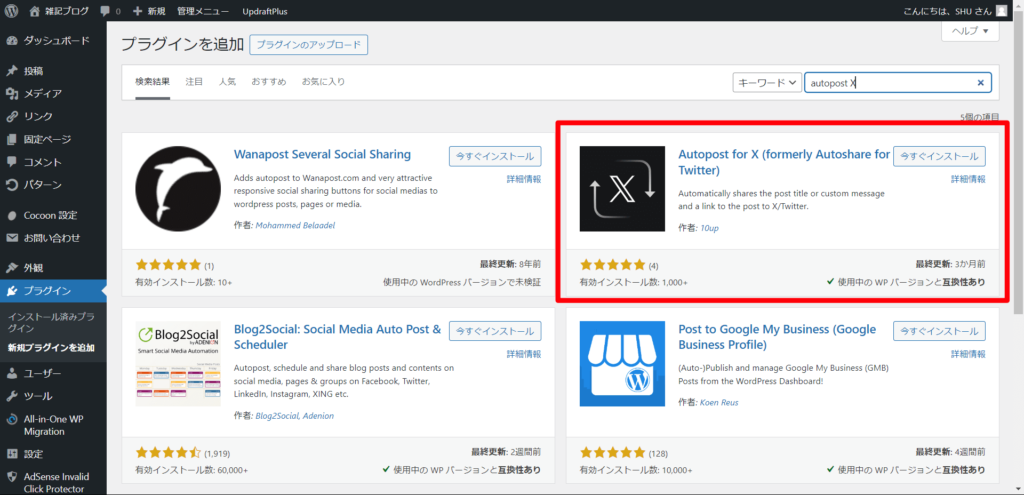
プラグインの検索で、Autopost Xと入力します。
すると以下のプラグインが表示されますので、今すぐインストール・有効化と順にクリックします。

有効化までできましたら、プラグインをクリックしプラグイン一覧を表示します。
その中に先ほど有効化した、Autopost for X (formerly Autoshare for Twitter)の少し下に“Set up your X/Twitter account”とあるので、その場所をクリックします。
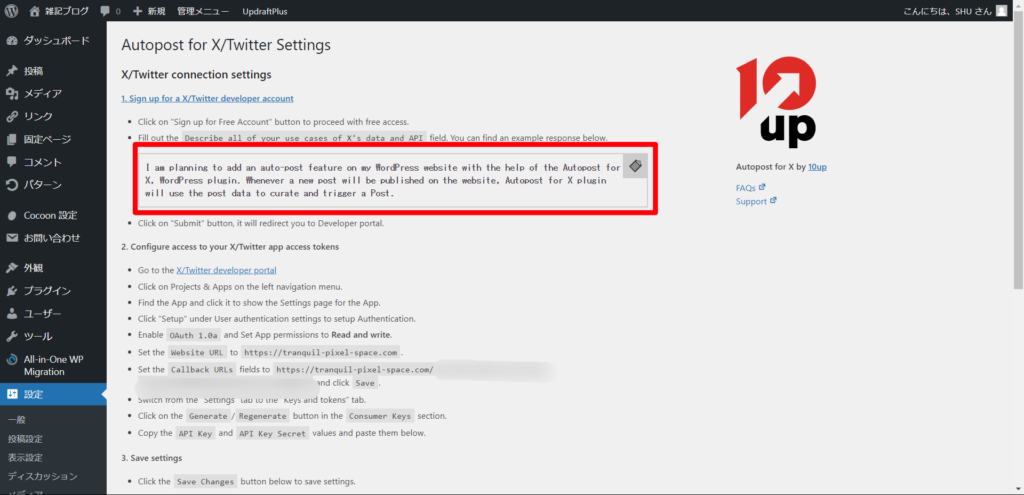
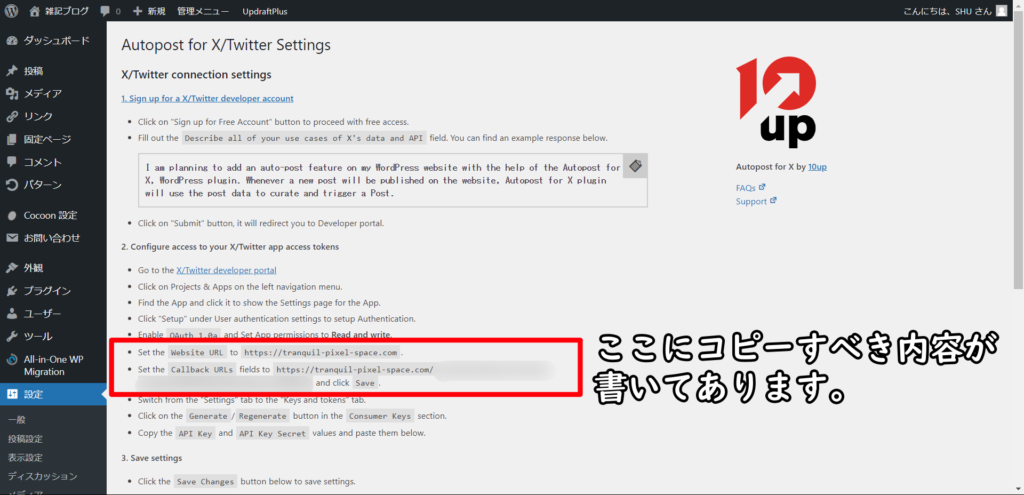
英語で書かれたものが表示されますが、ここにはAutopost for Xを設定するための方法が記載されています。
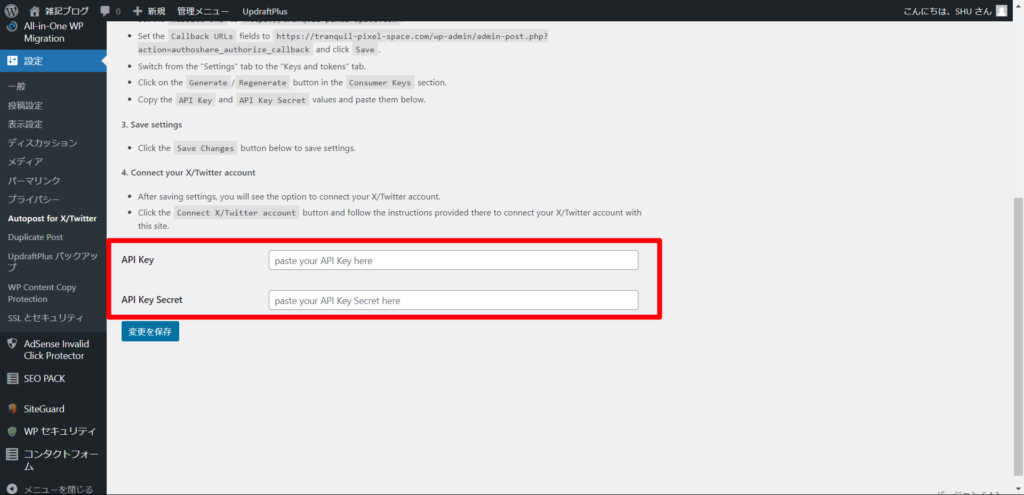
難しく考えず最終的に下2つのAPI KeyとAPI Key Secretの2つを取得し設定することがゴールになります。

これで手順1は終了で次はAPI Keyを取得するための手続きになります。
手順2:Xデベロッパーサイトに無料アカウント登録
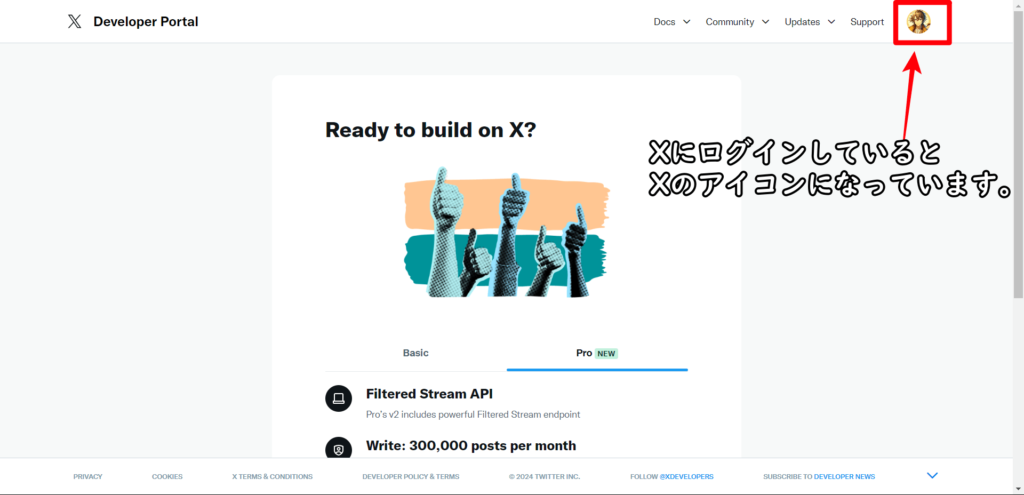
Xデベロッパーサイトにアクセスするのですが、まずはXにログインしておきましょう。
Twitterにログインしましたら、こちらのサイトにアクセスします。https://developer.twitter.com/en/portal/petition/essential/basic-info

ちなみにXにログインしていると、アイコンが表示されます。
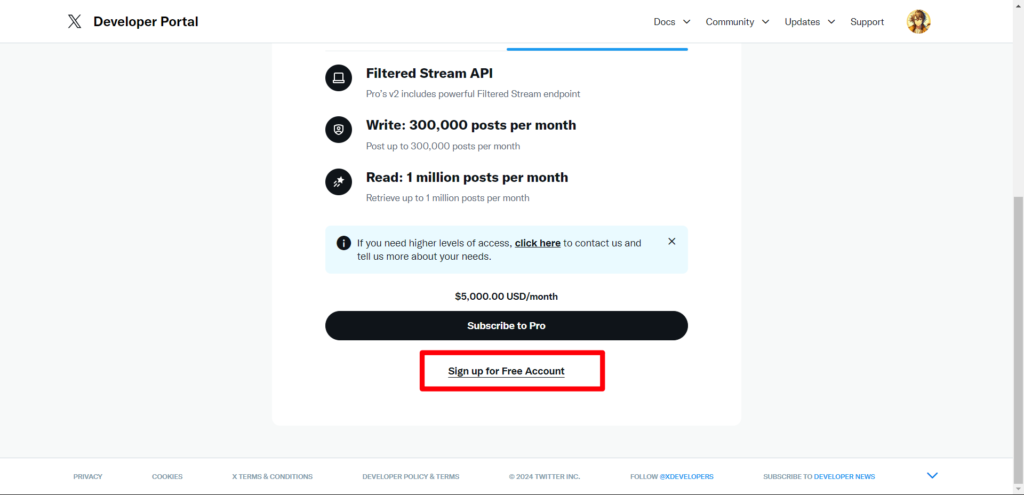
画面を下にスクロールして、“Sign up for Free Account”をクリックします。

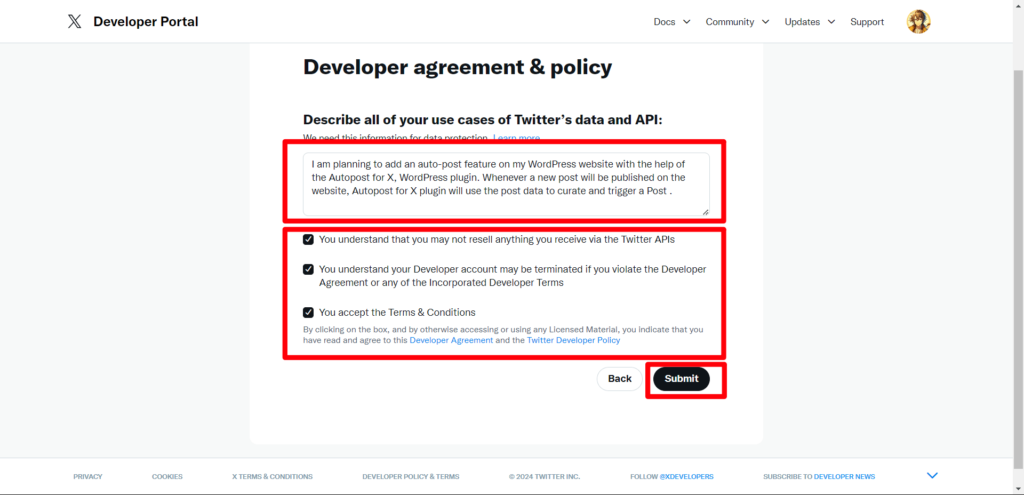
画面がDeveloper agreement & policyに切り替わりますので、以下のように入力とチェックを付けます。

フリー入力欄に入力・チェックボックスには3つともチェックを入れて、Submitボタンをクリックします。
補足説明
まずはフリー入力欄の中にはTwitter(X)のAPIの使用用途を書くようになっています。
文字数は250文字以上入力が必要です。
ここに入力している内容ですが、先ほどWordPressのプラグイン画面でにある文章を入れています。(文字数が249文字なのでPostの後に半角スペースを入れて250文字にしています。)

3つのチェックボックスについてですが、API使用に当たっての利用規約のチェックになります。
- API経由で受け取ったもので再販しちゃだめですよ
- 違反すると開発者アカウント使えなくなるかもしれませんよ
- 利用規約に同意しますよね?
なので3つチェック付けます。
(3つチェック付けないと先進めませんが…)
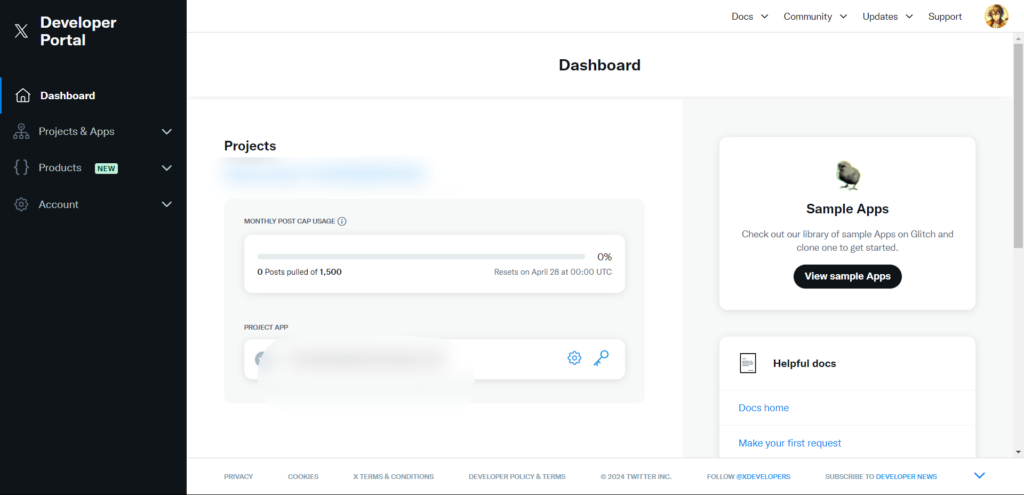
画面が切り替わると以下のような画面に切り替わります。
切り替わりましたら、手順3のAPIキーの取得です。

手順3:APIキーの取得
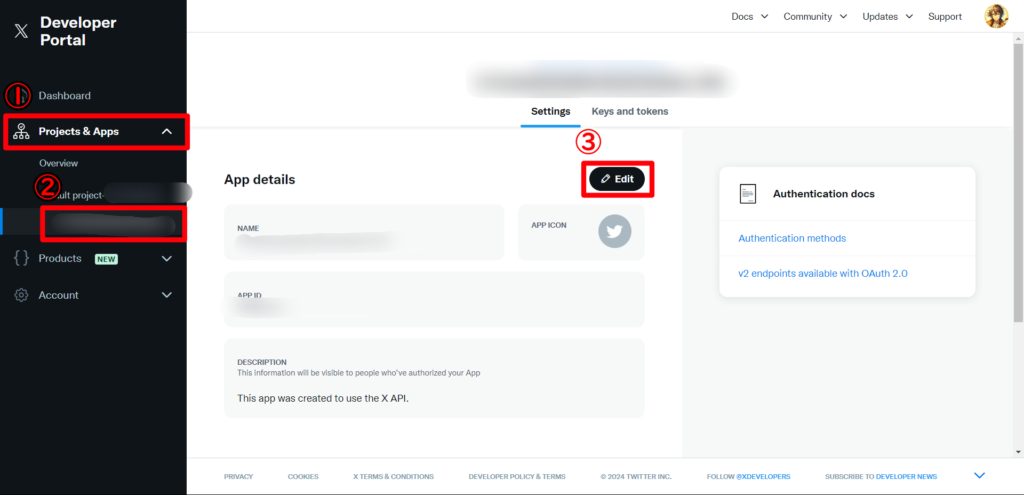
それではここから、APIキーの取得をやっていきます。
下図の順番でクリックしていきます。

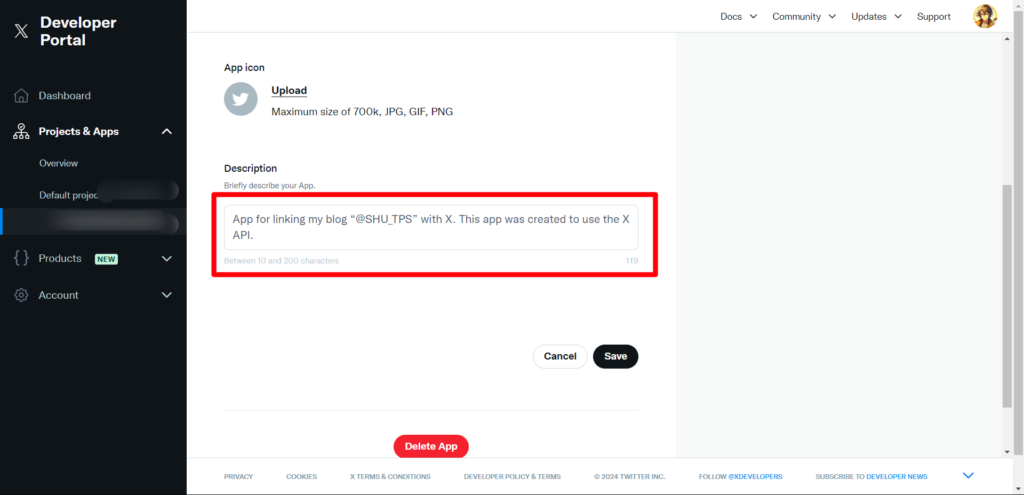
DISCRIPTIONの中に以下の文章を入れます。

App for linking my blog “@ツイッターのID” with X. This app was created to use the X API.
入力後はSaveをします。
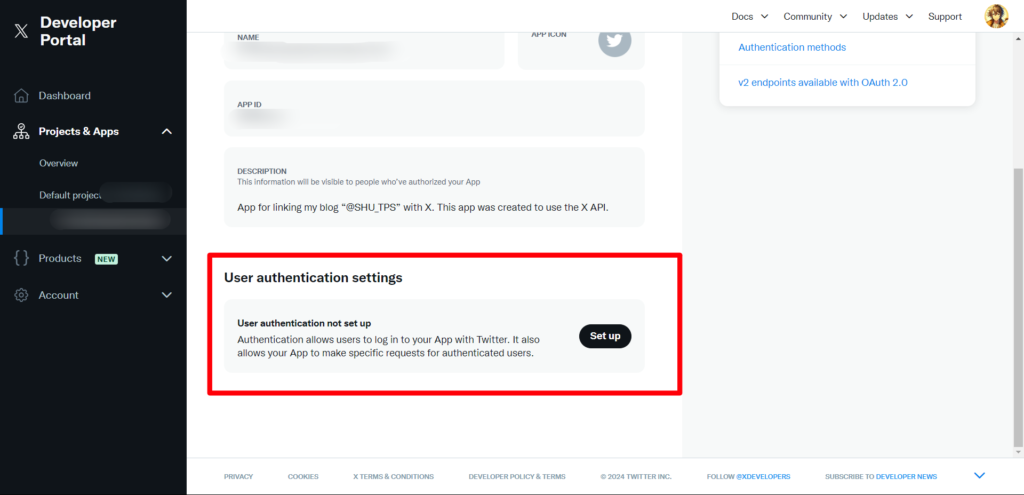
すると、User authentication settings が表示されますので、Set upをクリックします。

画面が切り替わります。
この次は以下の3か所にて設定があります。
- App permissions
- Type of App
- App info
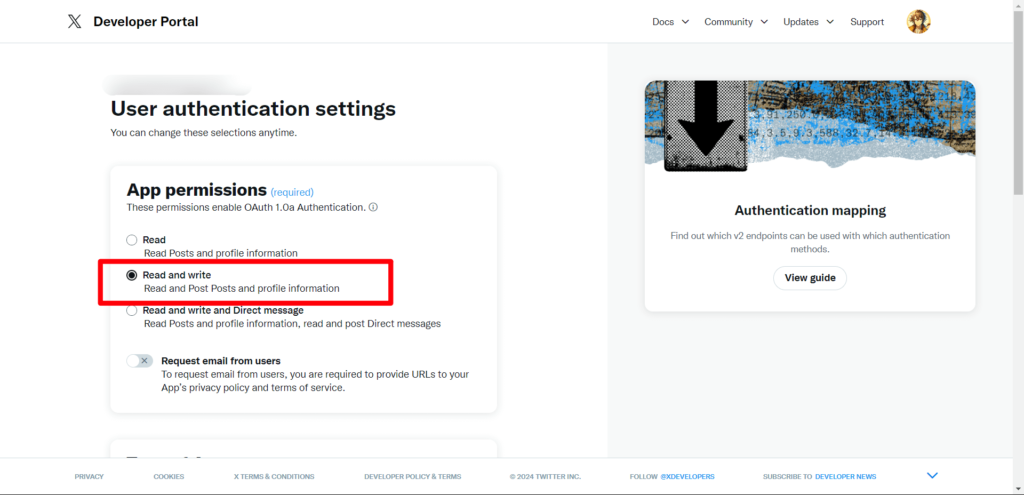
まずは、App permissionsではRead and Writeにチェックを付け替えます。

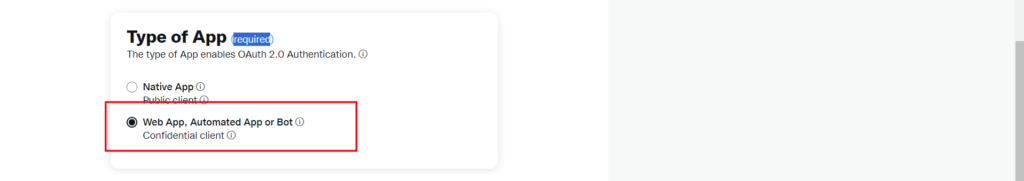
下に画面をスクロールさせてType of AppではWeb App, Automated App or Botを選択します。

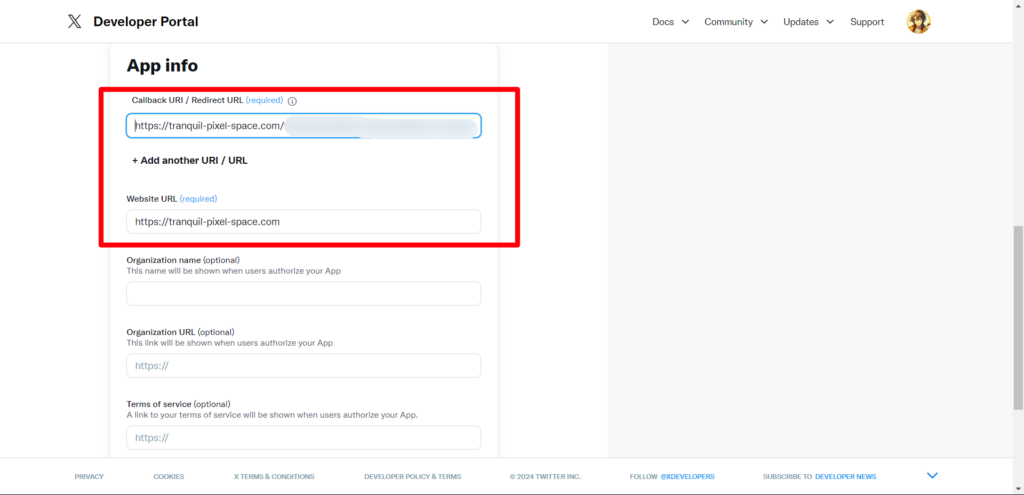
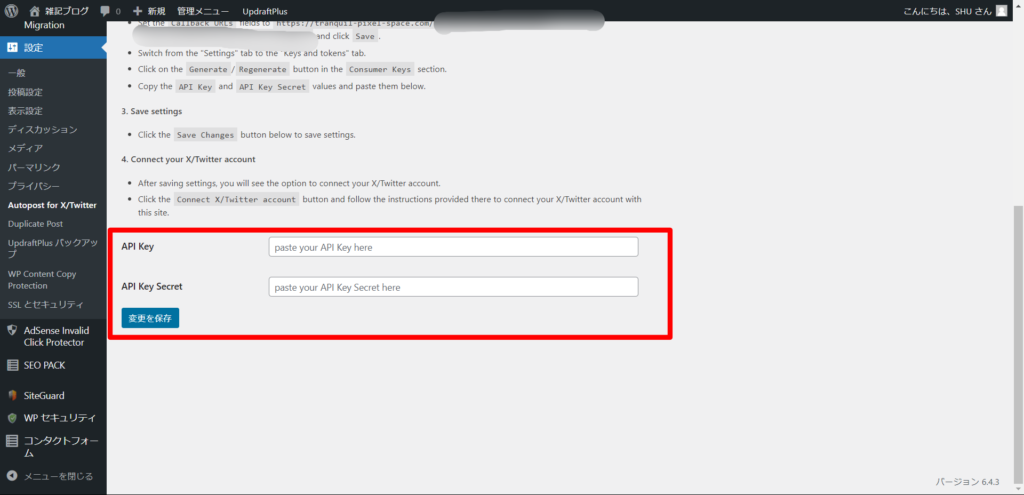
App infoではホームページURLを入力するのですが、プラグインの画面を表示しておくと楽です。

App infoにCallbackURLとWebsite URLをそれぞれセットして、SAVEボタンをクリックします。
プラグインの画面では先にWebsiteURLが来ていますので、注意してください。

Seve後確認画面が表示されますのでYesをクリックします。
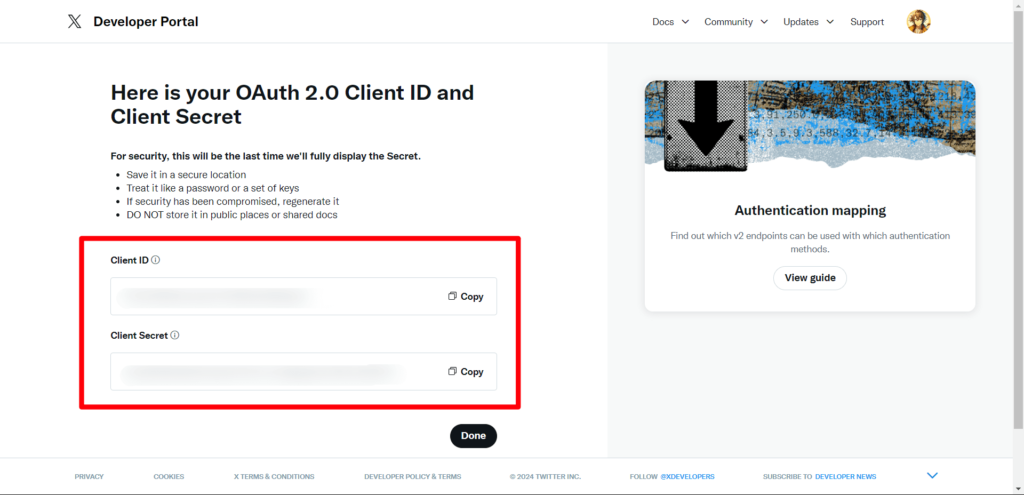
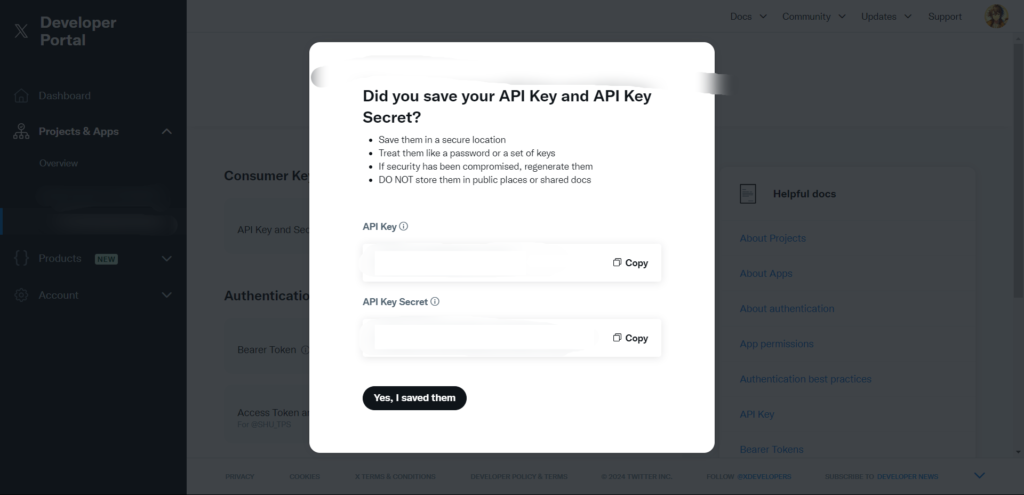
するとクライアントIDとクライアントシークレットIDが発行されますので、念のためコピーをしておきます。
(ちなみにこのクライアントIDは見返すことができますが、シークレットの方はできませんので注意が必要です。)

コピーが終わりましたら、Doneボタンをクリックしします。
クライアントシークレットセーブ確認が出てきますので、Yes, I saved itをクリックします。
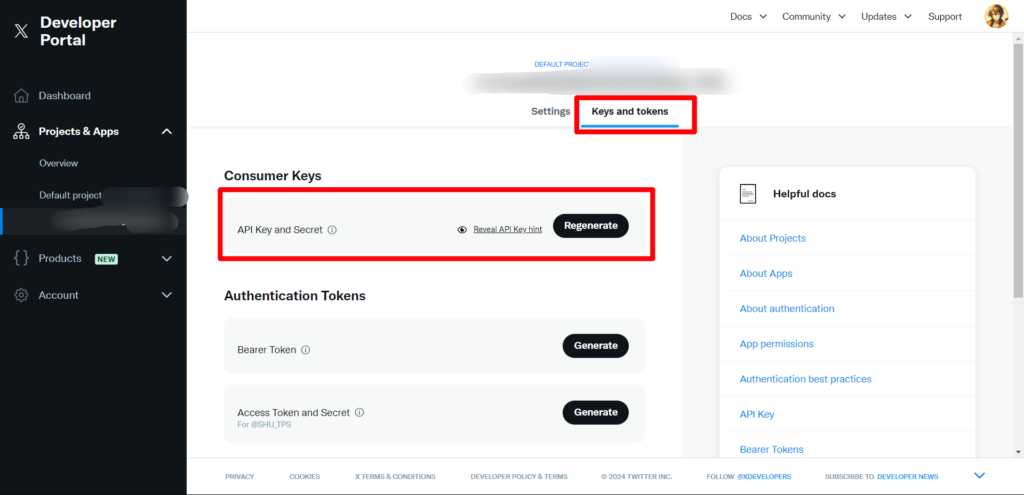
画面が変わりましたら、Keys and tokensのタブをクリックします。
そしてConsumer KeysのAPI Key and SecretのRegenerateボタンをクリックします。

確認画面が表示されますので、Yes,regenerateをクリックします。
APIキーとシークレットキーが発行されます。

手順4:WordPress側で設定
最後の工程になります。
先ほど表示させたAPIキーとシークレットキーをそれぞれコピーします。
そしてプラグインの設定のところで、それぞれ貼り付けます。
貼り付け終わりましたら変更を保存をクリックします。

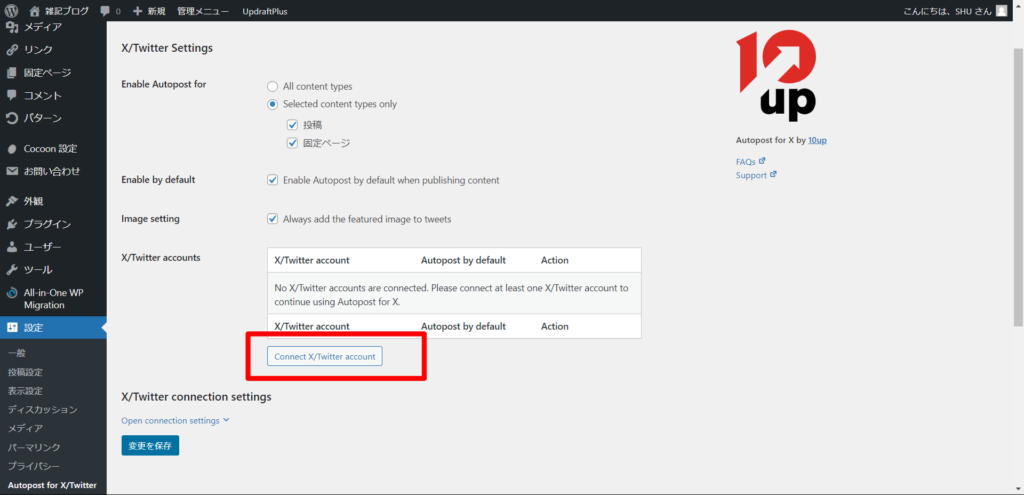
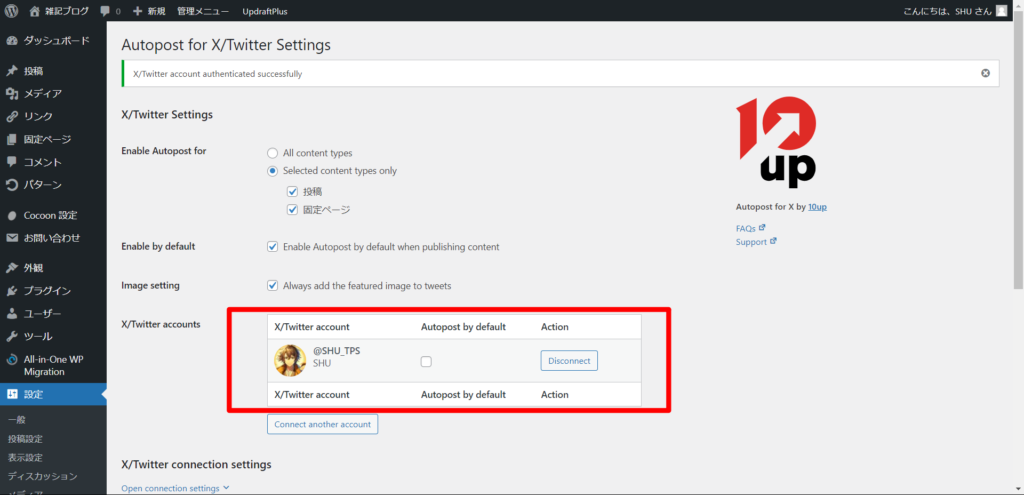
画面が切り替わりますので、Connect X/Twitter accountをクリックします。

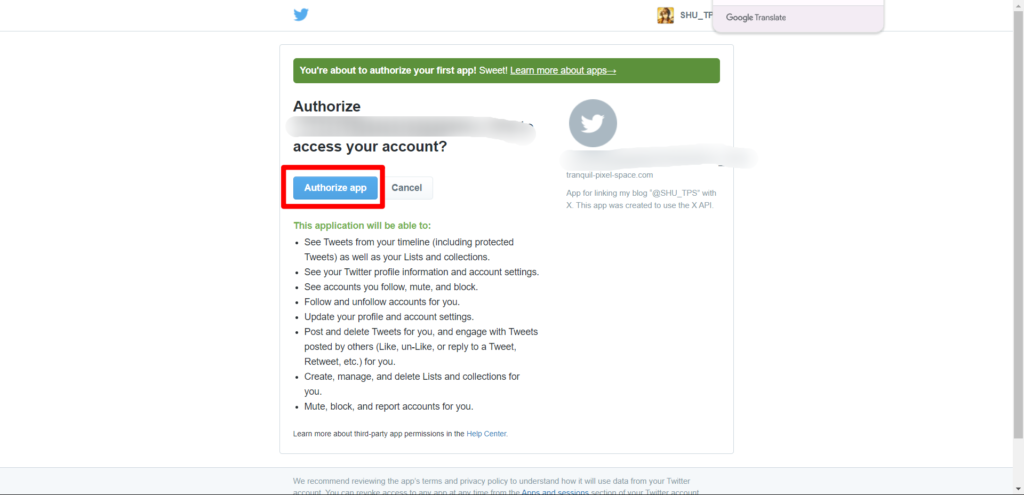
Twitterの確認画面に変わりましたら、Authorize appをクリックします。

WordPress画面に戻ってきますので、Xのアイコンが表示していれば完了です。

まとめ
今回設定するにあたり、こちらの記事を参考にさせていただきました。
初めて設定した際にはとても助かりました。
Xの手動投稿本当にめんどくさかったので、良かったです。
今回のチェックポイントは3つ
- Autopost for XでXの自動投稿ができる
- 設定は簡単にできる
- Nelio Contentをプラグインで入れていても問題なく作動する
ぜひ使ってみてください。



コメント