フォトショップでできる文字を透過させて背景と重ねた文字を作りたい!と思った事ありませんか?

これができるとカッコいいんですよね。
でも、無料でできる画像編集ソフトの中には中々なく、できるようになるためにはPhotoshopを導入しなければならない。
それだけのために毎年3万円か~と悩んでいたころが懐かしいです。
PhotoscapeXの無料版でもこの中抜き文字ができることをご存じでしょうか。
今回はその方法のご紹介です。
たった3つの手順でできる
一見難しく見える中抜き文字ですが、めちゃくちゃ簡単にできます。
その方法はたった3Step!
- 背景をセットする
- 文字をセットする
- 文字を透明にする(中抜き)
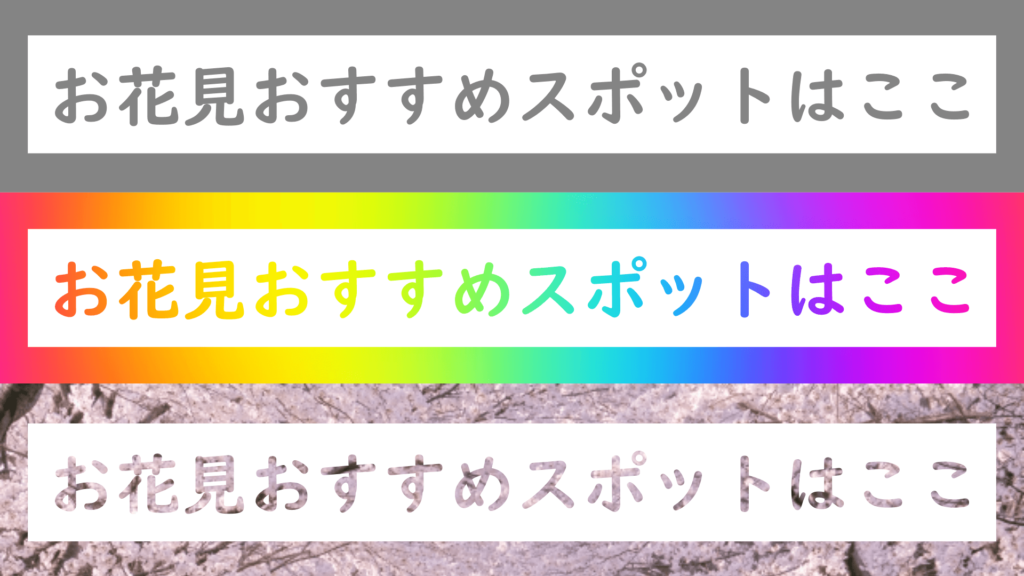
今回はこの文字で操作説明を致します。

手順1. 背景をセットする
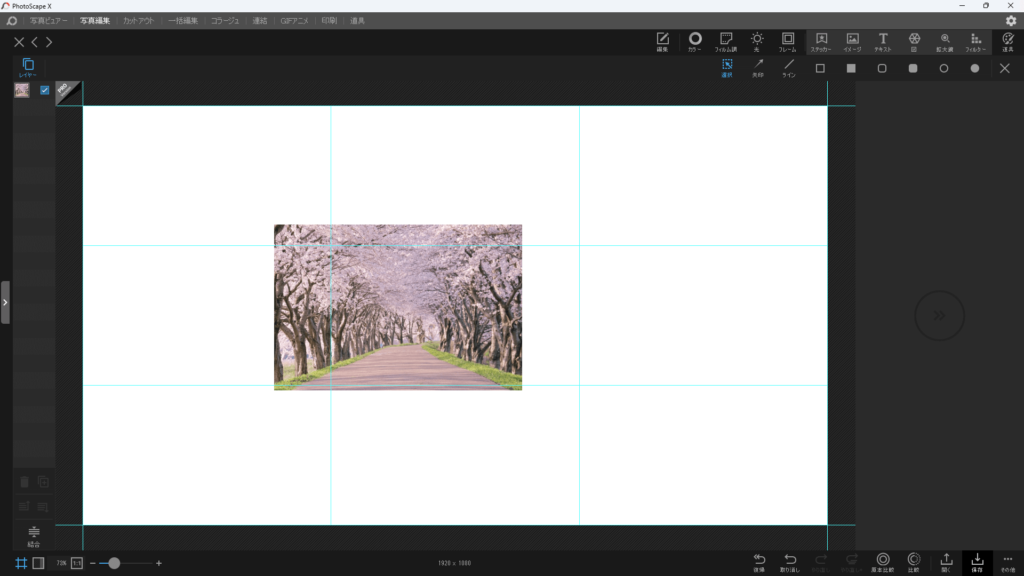
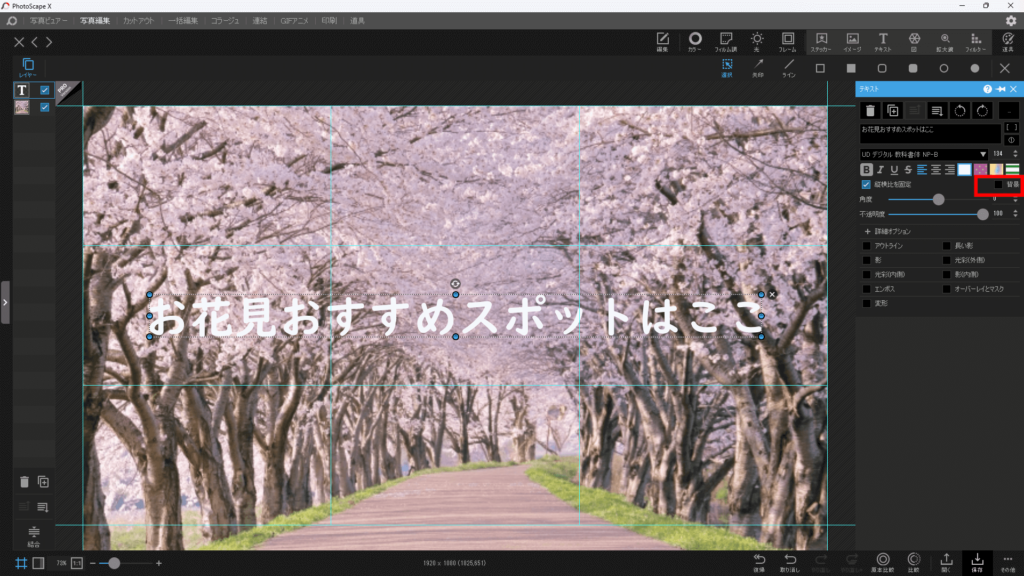
まずは文字の色にしたい背景をセットします。

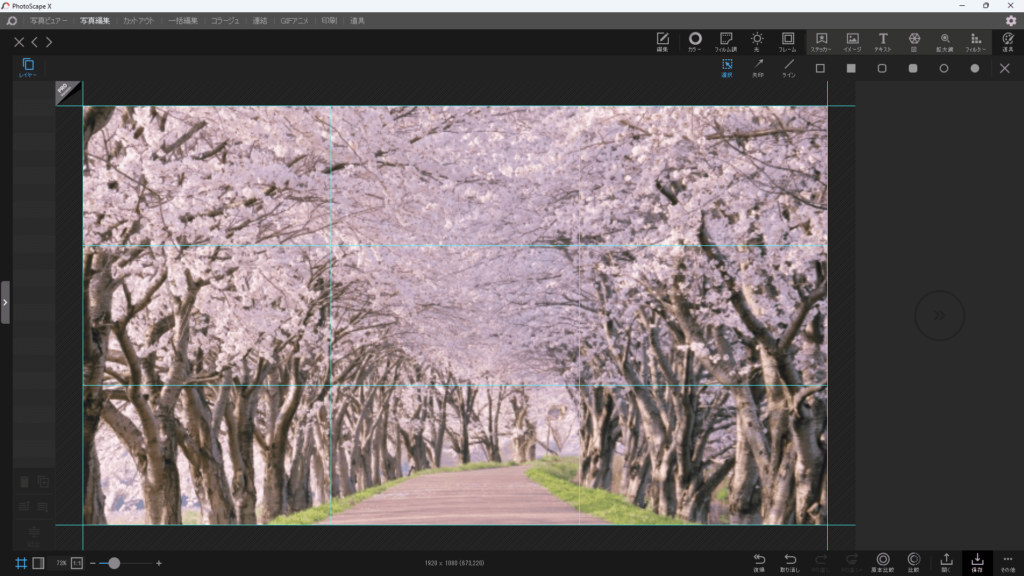
画像を全面に引き伸ばします。

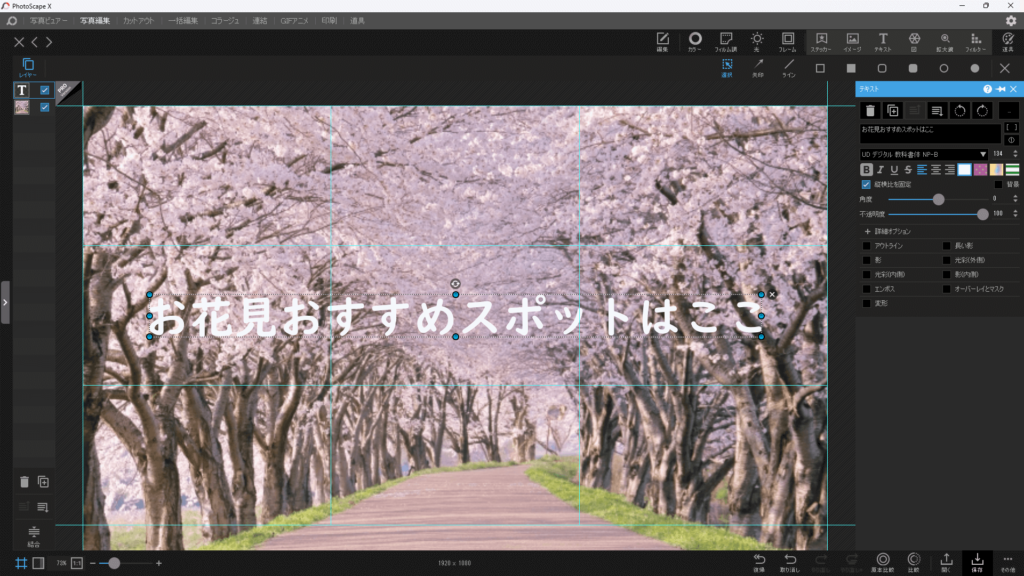
手順2. 文字をセットする
文字をセットします。
この段階である程度ポジションも合わせておくと楽です。

手順3. 文字を透明にする(中抜き)
文字を選択した状態で、図の赤枠あたりに背景があり、背景の左側にチェックボックスがあります。
そのボックスにチェックを入れます。

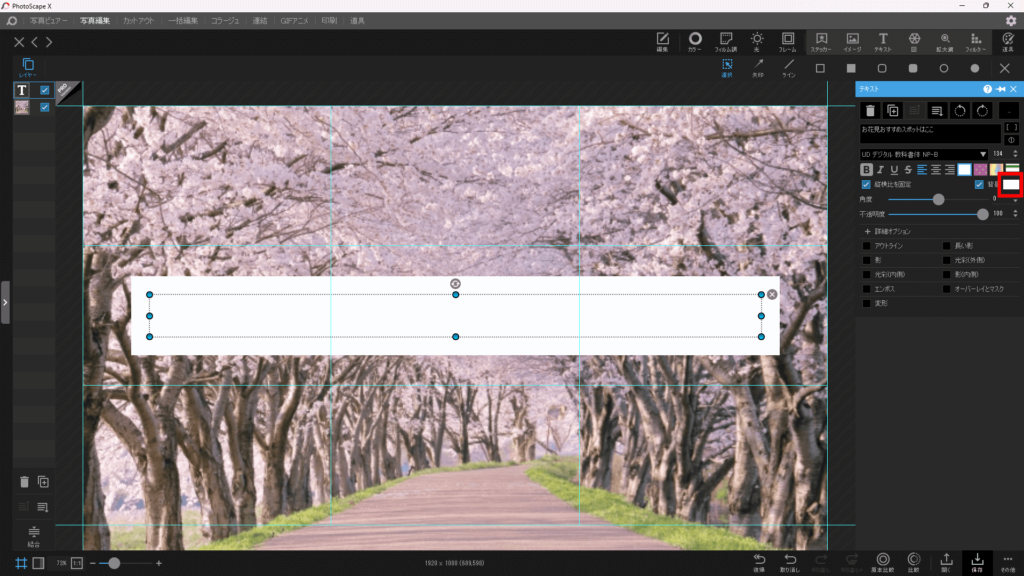
チェックすると、背景の色を選択できるようになりますので、その背景の色をクリックします。

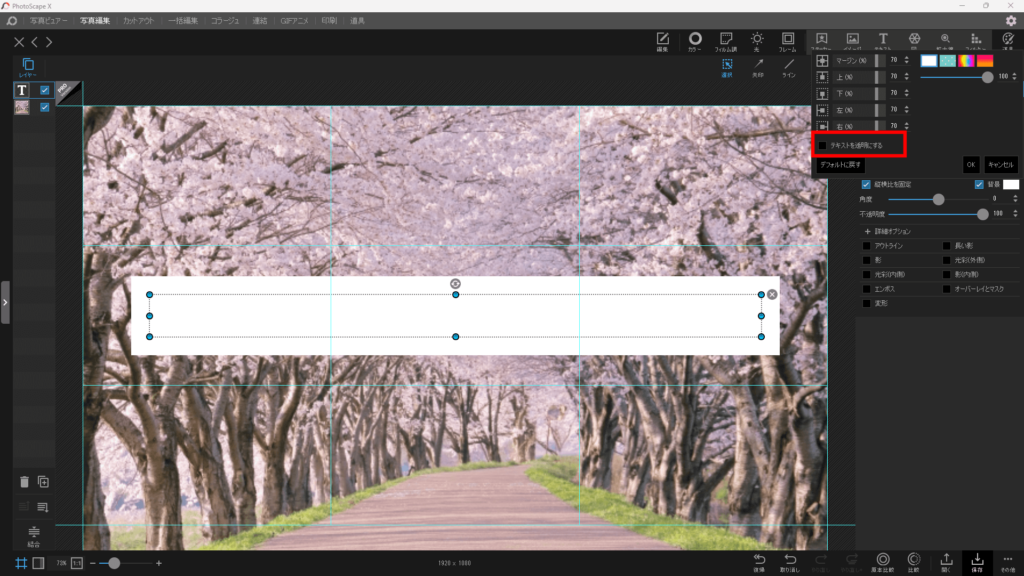
詳細のウィンドウが表示されます。
表示されましたら、テキストを透明にするという項目にチェックボックスがありますので、こちらにチェックを入れます。

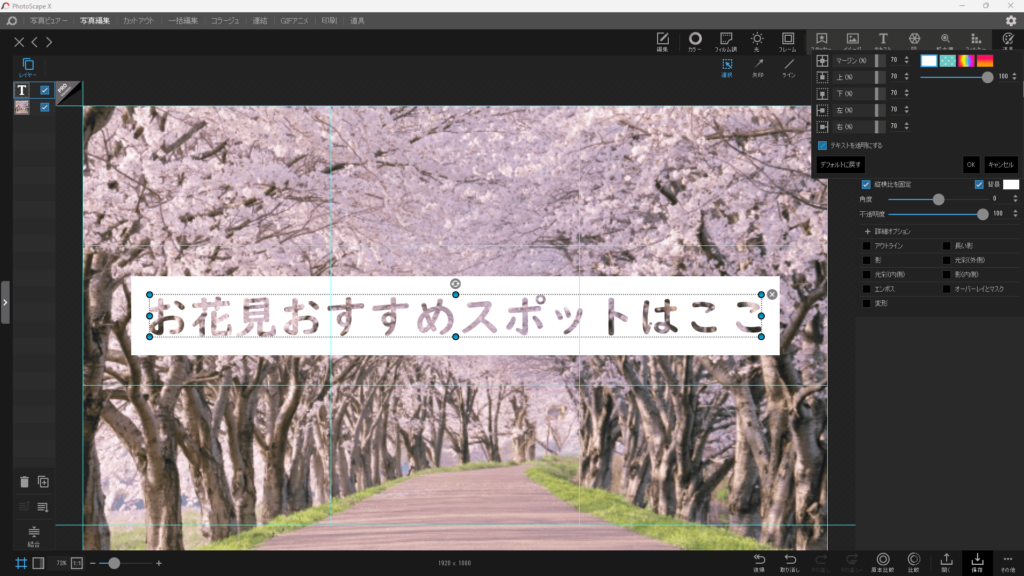
すると、文字が透明になります。

まとめ
いかがでしたでしょうか。
文字の背景のところのチェックボックス気が付きにくい場所にあるので、注意が必要です。
もう一度手順のおさらいになります。
- 背景をセットする
- 文字をセットする
- 文字を透明にする(中抜き)
ぜひ試してみてください。



コメント