今回はCanvaの「グリッド」という機能があります。
これは何かというと、複数の画像を1枚にするテクニックでスマートフォンのアプリなんかでは常備されている機能です。
PhotoscapeXでもその機能を持っているのですが、少し変わったことができるんです。
Canvaのグリッド機能とは
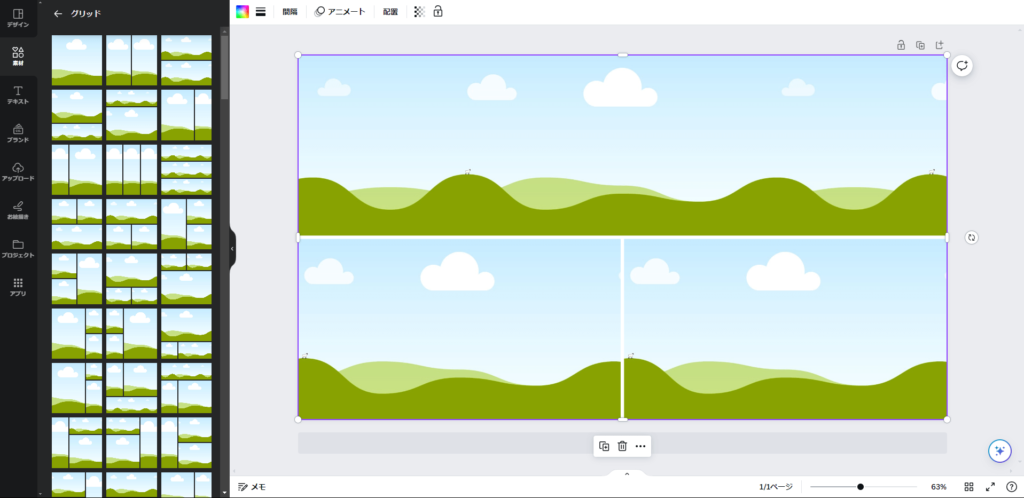
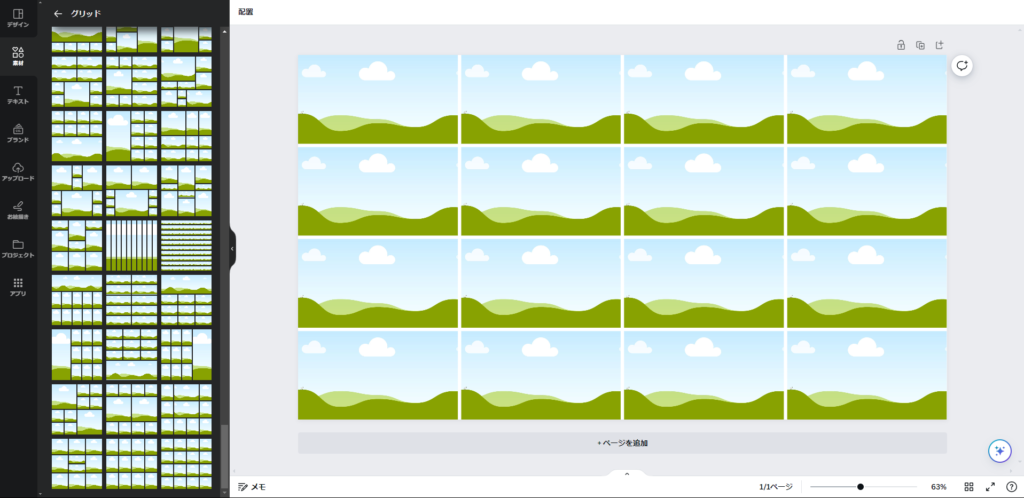
まずCanvaのグリッドとは、下図のように複数の写真を1枚にするテクニックです。

最大で4×4の16枚の画像を一つの画像にすることができます。
よく写真のアルバムを作る時などに重宝する機能の一つです。
CanvaとPhotoscapeXでのグリッド機能の違い
実はCanvaとPhotoscapeXとで、グリッド機能の違いがいくつかありますので、ご紹介いたします。
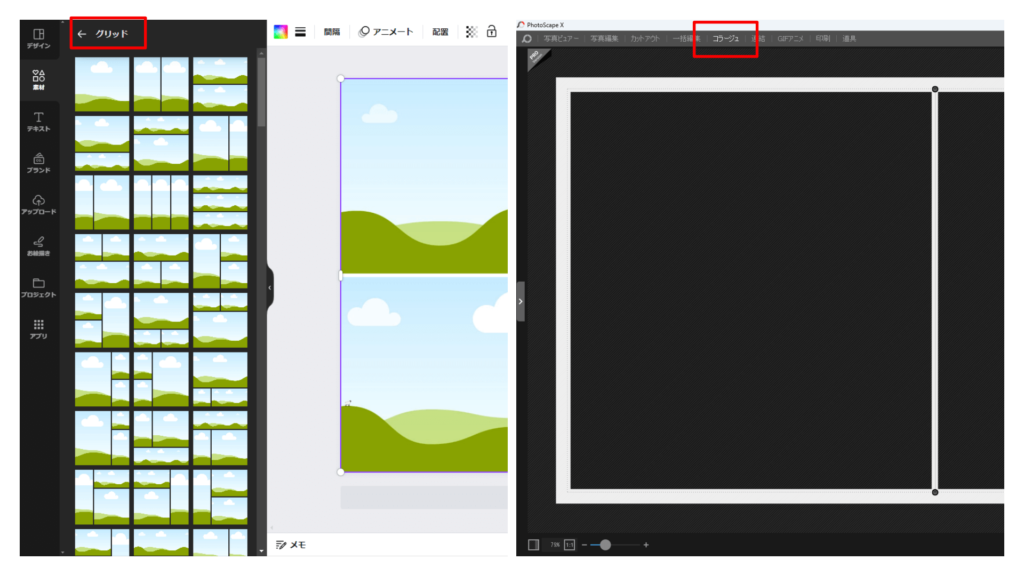
- PhotoxcapeXではグリッドではなく”コラージュ”である
- 斜めで区切る画像ができ、サイズ調整も可能
- 三角形などの画像も作れる
- Canvaは最大16枚を1枚にできるのに対し、PhotoscapeXでは10枚が限界
PhotoxcapeXではグリッドではなく”コラージュ”である
まず名称の呼び方がそれぞれのソフトで異なります。

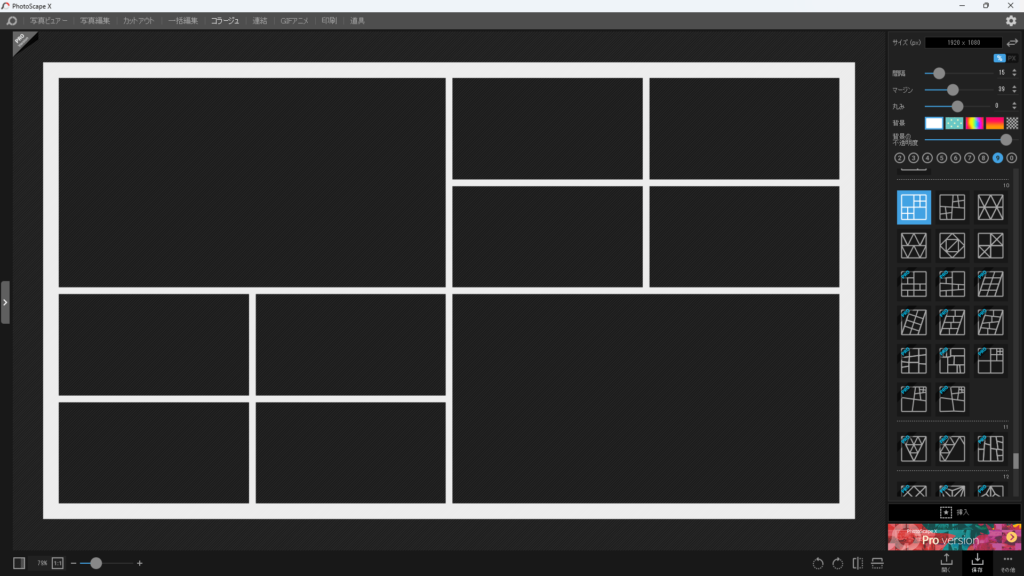
※ちょうど上記の画像は、PhotoscapeXのコラージュで作成したものです。
斜めで区切る画像ができ、サイズ調整も可能
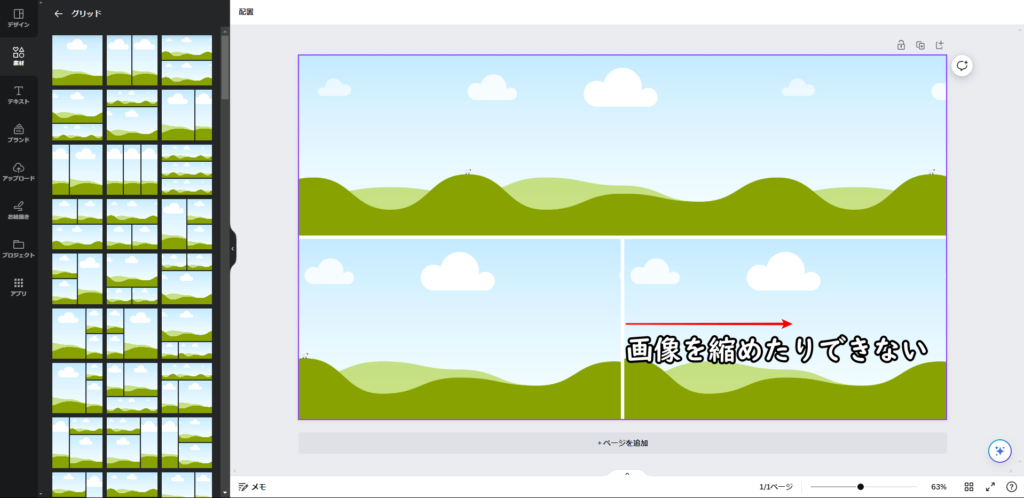
Canvaのグリッド機能は、長方形もしくは正方形の四角形の画像になります。
また各画像のサイズはCanvaでは変更できません。
これは元の画像サイズの比率に依存するためです。

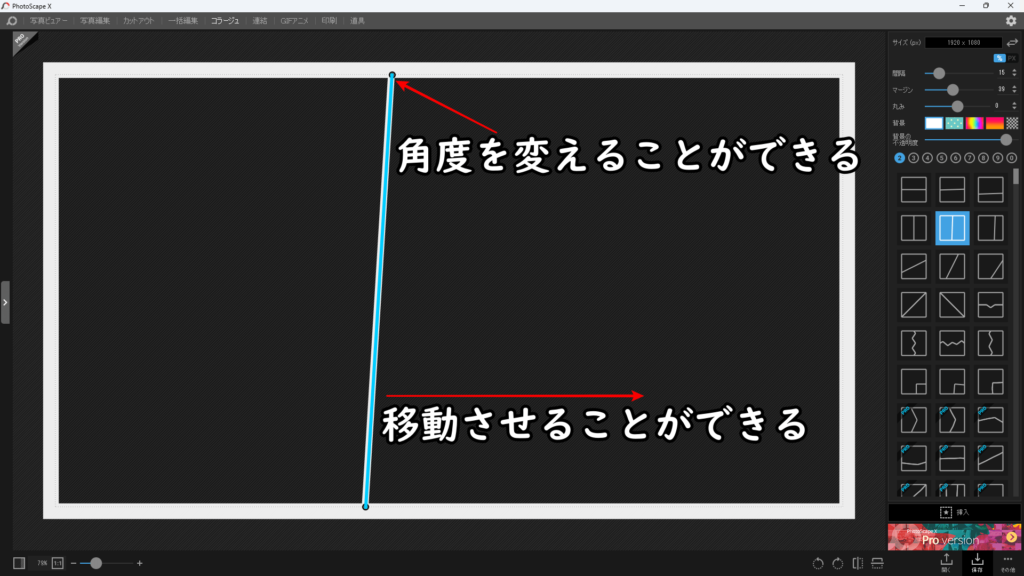
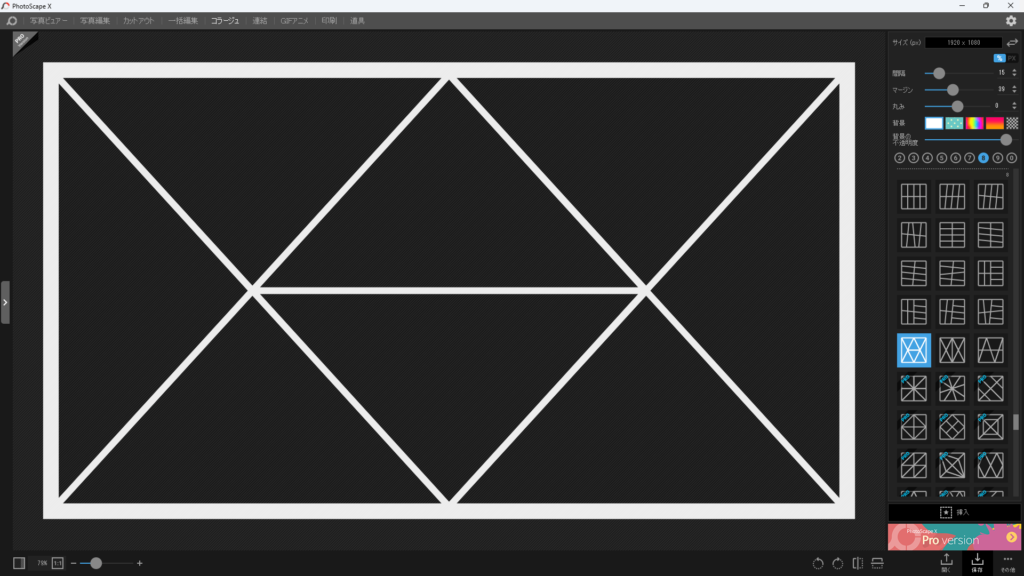
一方、PhotoscapeXの方は三角形や台形といった形なども用意されています。
フォーマット内であればサイズの調整も可能です。

※角度については枚数が増えると、変更できない部分もあります。
三角形などの画像も作れる
PhotoscapeXは三角形などのテンプレートが用意されています。
そのため、四角形以外の画像も作ることが可能になっています。

Canvaは最大16枚を1枚にできるのに対し、PhotoscapeXでは10枚が限界
Canvaでは4×4の16枚が一つのテンプレートでセットできる枚数になります。

一方、PhotoscapeXでは10枚が一つの画像に収容できる枚数です。

PhotoscapeXのコラージュの使い方
ここからはPhotoscapeXのコラージュ機能の使い方です。
PhotoscapeXについてとダウンロード・イストール方法はこちらで記載しておりますのでご覧ください。
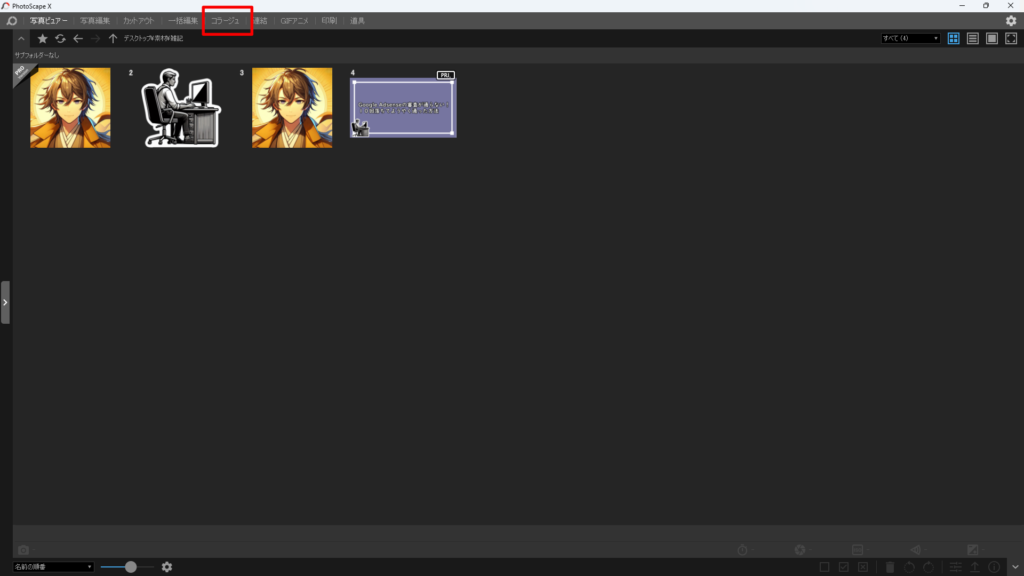
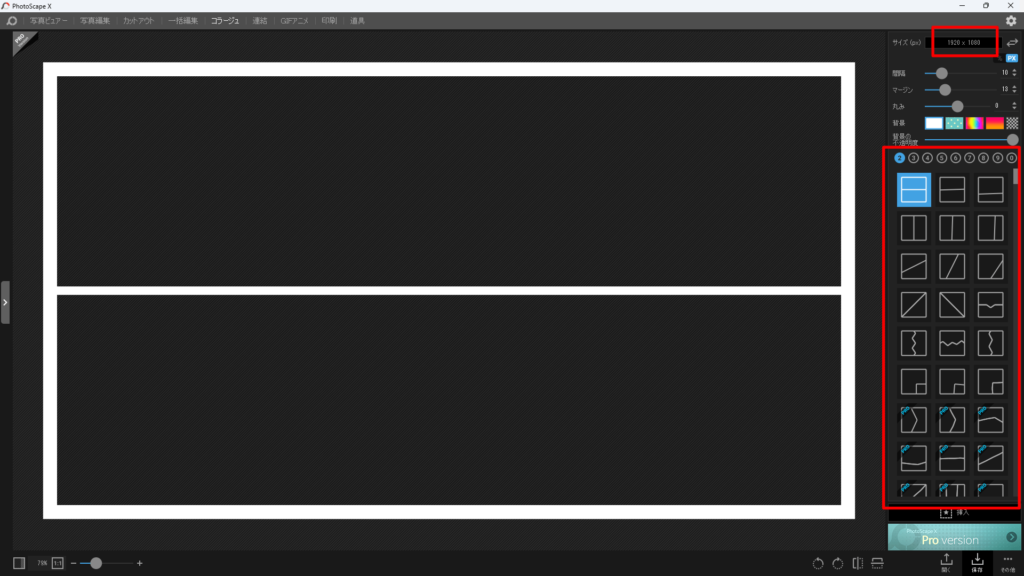
PhotoscapeXを開いたら、「コラージュ」を選択します。

次に画像のサイズの設定、と枚数、テンプレートの順に選択します。

白い枠についてですが、不要であれば間隔とマージンを0にしてあげればOKです。
あとは好きな写真をドラッグ&ドロップして調整すれば完成です。
右下にある保存ボタンからファイルを保存することができます。
まとめ
今回はCanvaのグリッド機能について、PhotoscapeXでも使えるというご紹介をしました。
おさらいで、Canvaのグリッド機能との違いをいかにまとめます。
- PhotoxcapeXではグリッドではなく”コラージュ”である
- 斜めで区切る画像ができ、サイズ調整も可能
- 三角形などの画像も作れる
- Canvaは最大16枚を1枚にできるのに対し、PhotoscapeXでは10枚が限界




コメント