今回はPhotoscapeXでシルエット画像を作成する方法です。
PhotoscapeXではシルエット画像が簡単に作れますよ。
シルエット画像として保存したいか、あらかた作成済みのデザインにとある画像だけシルエット画像にしたいのかによって操作は異なるのですが、両方とも可能です。
今回の記事はシルエット画像として保存する方法になります。
ちなみに、あらかた作成済みのデザインにとある画像だけシルエット画像にする方法は既に記事で投稿しておりますので、こちらをご覧ください。
※「塗りつぶし」を選択し、べた塗(黒)を選択してあげればOKです。

今回の作業説明
今回やりたいことは、下図のように色のついたイラストを黒のシルエット画像にします。

必要なものと手順は以下の通りです。
必要なもの
- シルエット画像にしたいイラスト画像ファイル
- PhotoscapeX
PhotoscapeXについてとダウンロード・イストール方法はこちらで記載しておりますのでご覧ください。
手順
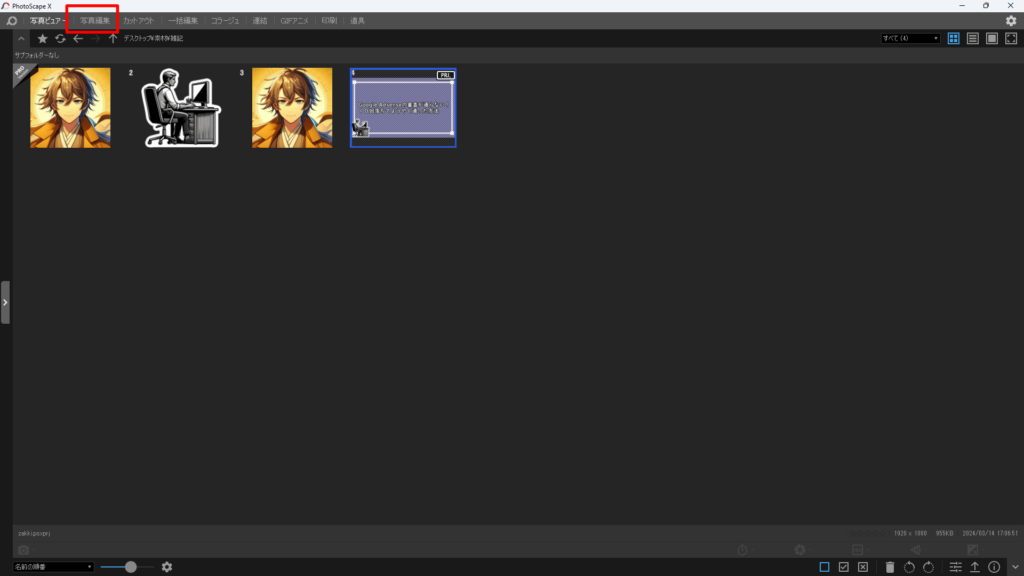
- PhotoscapeXに“写真編集“で画像を取り込む
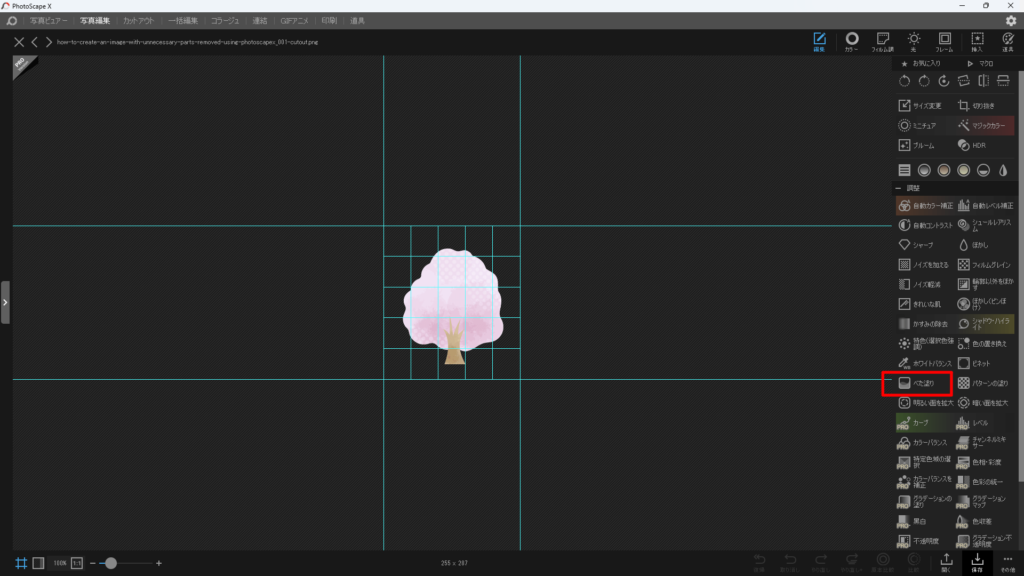
- 調整の中のべたぬりを選択する
- 画像を黒く塗りつぶす
以上の手順で行っていきます。
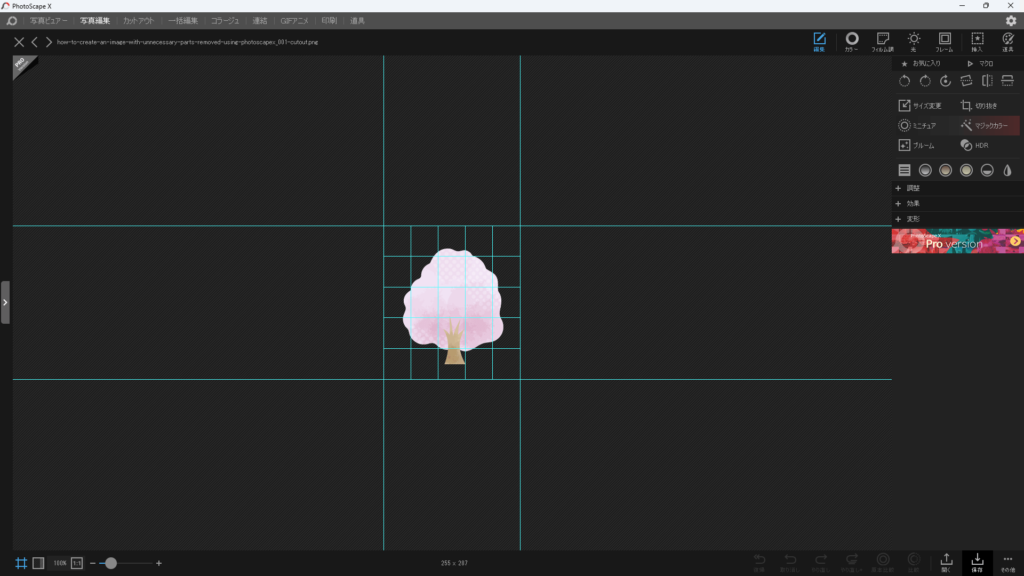
手順1:PhotoscapeXに”写真編集”で画像を取り込む
PhotoscapeXのメニューにある「写真編集」を選択します。

選択しましたら、シルエット画像にしたい画像ファイルをドラッグ&ドロップで取り込みます。

画像の取り込みができましたら、次の手順に移ります。
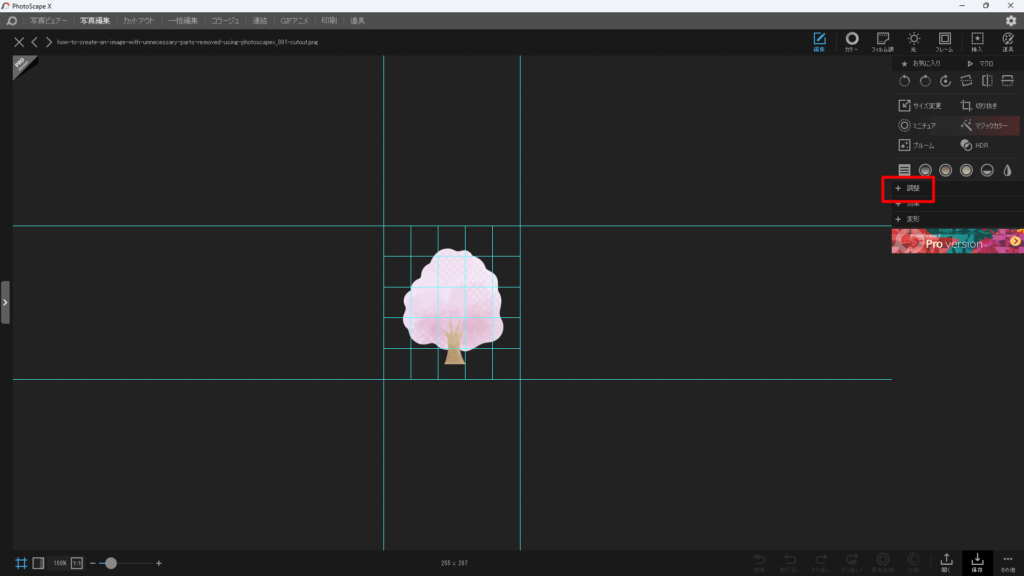
手順2:調整の中のべたぬりを選択する
右側のメニューに+調整とあるところがあります。
そこをクリックします。

クリックすると調整内のメニューが表示されますので、その中のべたぬりを選択します。

ここまで来ましたら、後は色を変える作業だけです。
手順3:画像を黒く塗りつぶす
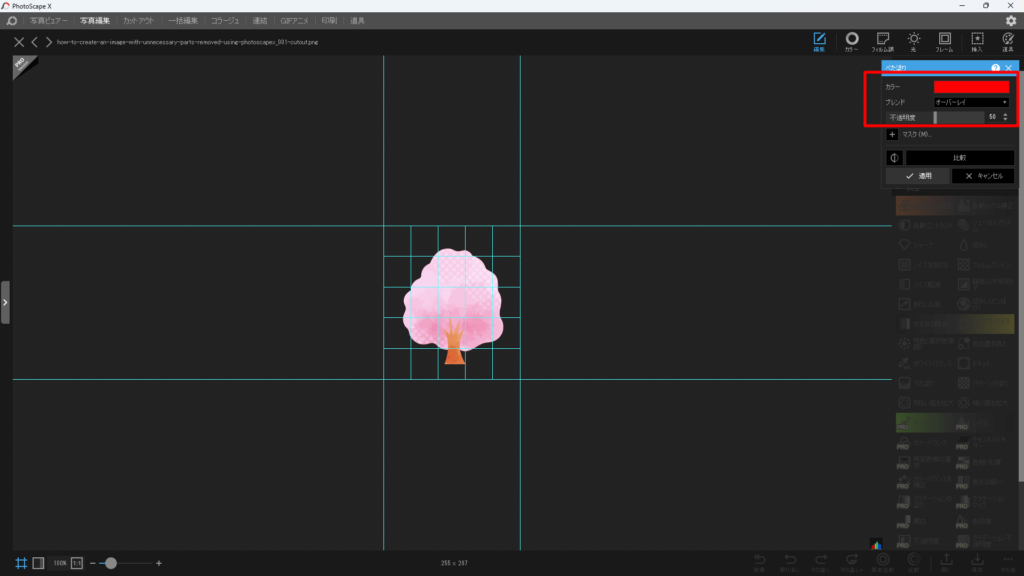
最後に黒いシルエット画像を作るために、重要な設定箇所が3つあります。
- カラー
- ブレンド
- 不透明度

それぞれ以下の設定を行います。
- カラー →黒を選択
- ブレンド → 通常を選択
- 不透明度 → 100に設定
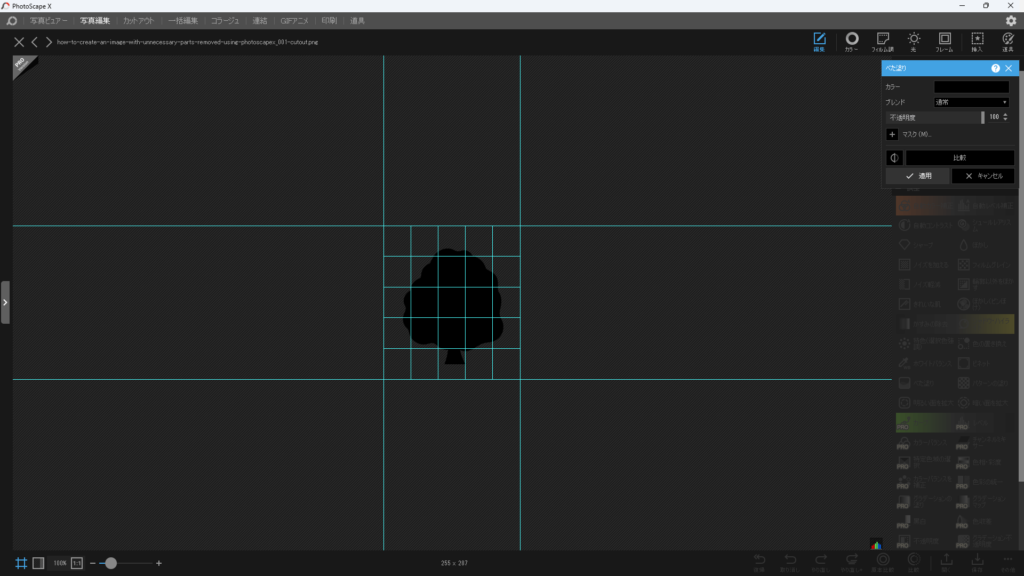
するとシルエット画像の作成ができます。

あとは、右下の保存ボタンで画像を保存するとシルエット画像ができますよ。
まとめ
今回は手軽にシルエット画像を作成する方法をお伝えしました。
ポイントは
- 調整内のべた塗りを選択する
- カラーは黒・ブレンドは通常・不透明度を100にする
今回シルエットでしたので、黒色に設定しましたが、カラーのところで別の色を選択すると別の色のシルエット画像の作成ができます。
ぜひ使ってみてください。




コメント