ブログ記事を書いていてアイキャッチを作っていますが、よくイラストACさんで私はイラストを探しています。
すると、この画像いいんだけど、ここの部分いらないんだよな~という事があるのですがそういった時に活躍するのもPhotoscapeXです。
今回は、イラストACの画像でこの画像だけほしい!PhotoscapeXで不要な部分を削除する方法です。
今回の作業説明
今回はイラストACサイトの中にあるこちらの画像の桜の木のみの画像を作りたいと思います。

使用させていただきました画像リンクはこちらです。
優しいタッチの絵がとてもいいので、よく利用させてもらっています。
必要なものと手順は以下の通りです。
必要なもの
- イラスト画像ファイル
- PhotoscapeX
PhotoscapeXについてとダウンロード・イストール方法はこちらで記載しておりますのでご覧ください。
手順
- PhotoscapeXに“カットアウト”で画像を取り込む
- 必要な設定
- 画像のカット
以上の手順で行っていきます。
手順1:PhotoscapeXに”カットアウト”で画像を取り込む
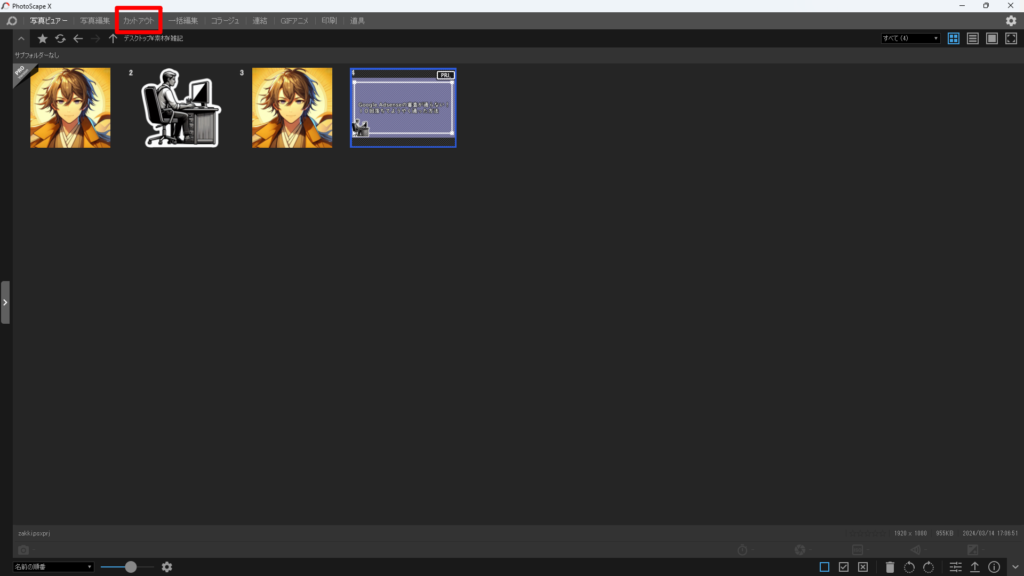
まずPhotoscapeXを開きましたら、メニューにあるカットアウトを選択します。

カットアウトを選択しましたら、画像をドラッグ&ドロップで取り込みます。
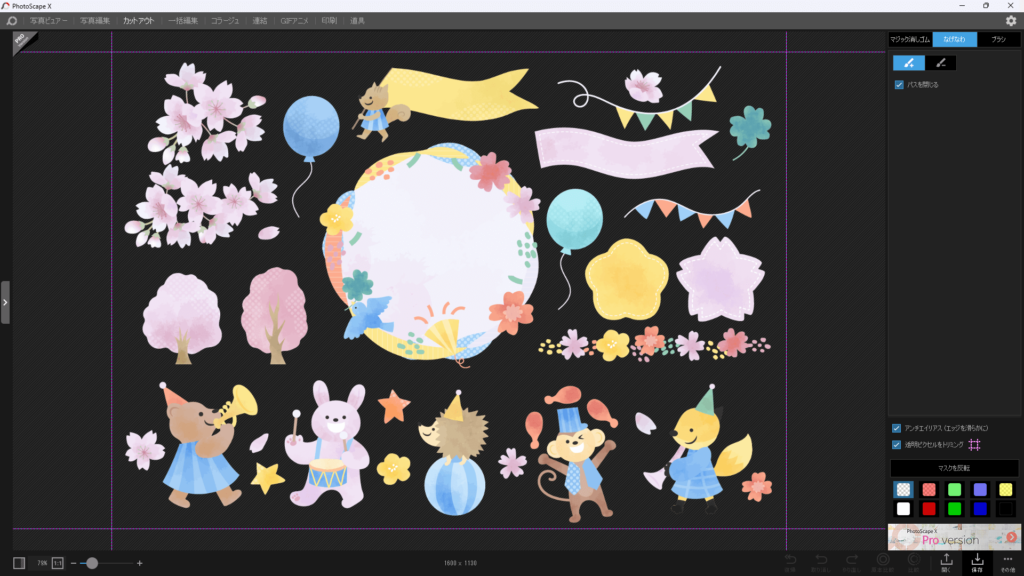
画像を取り込むと以下のような感じになります。
この状態になりましたら次の手順に進みます。

手順2:必要な設定
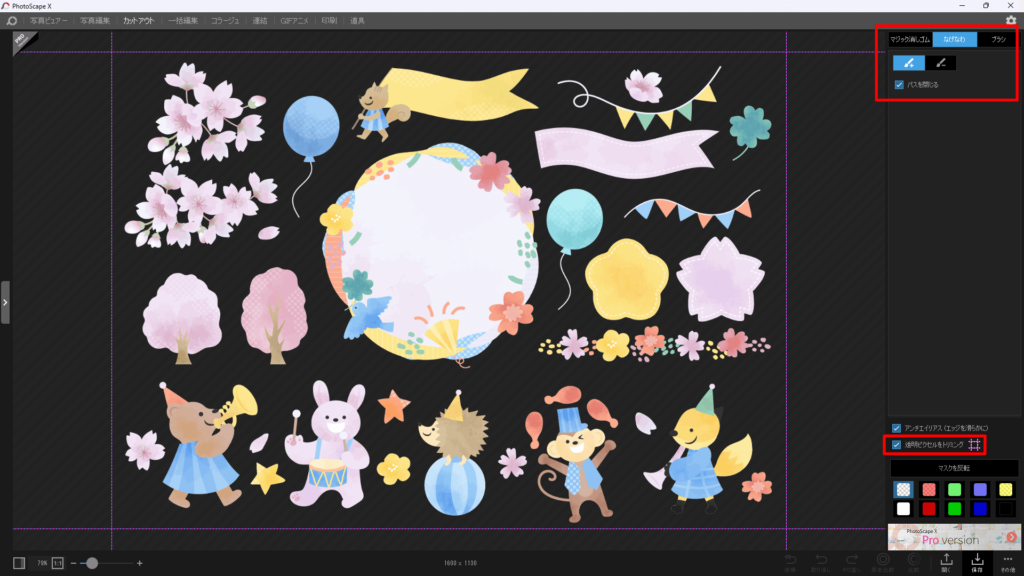
設定ですが4カ所あります。
1つ目はなげなわを選択します。
次にブラシ(+)とブラシ(-)がありますがブラシ(+)を選択します。
※ブラシ(-)は復元です。
次にパスは閉じるにチェックを付けておきます。
最後に少し下の方へ行って、透明ピクセルをトリミングにもチェックを付けます。

ちなみに透明ピクセルをトリミングにチェックがないと以下ようにただ消すだけの画像ができてしまい使いづらくなります。

手順3:画像のカット
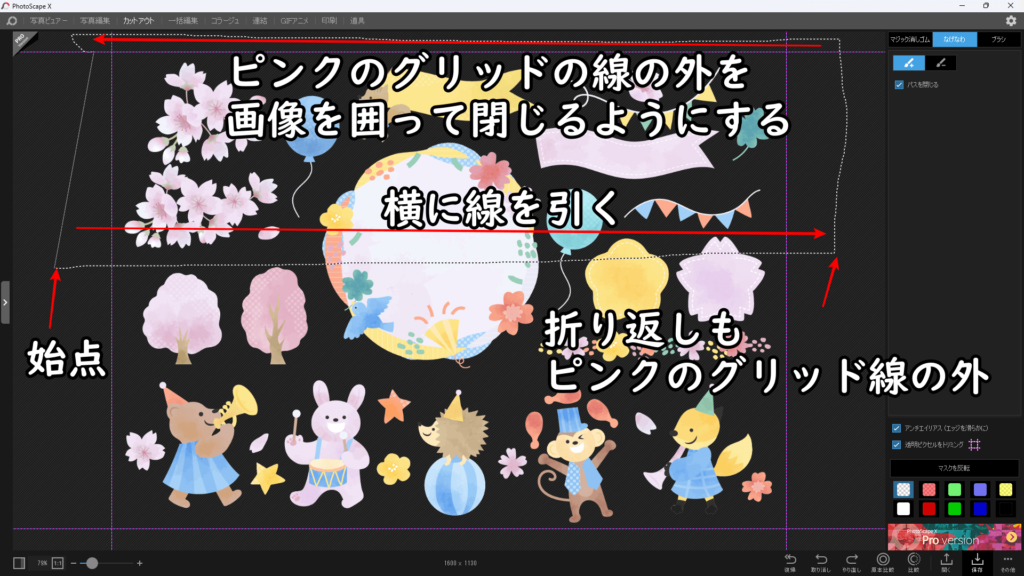
続いてはカットですが、ポイントが3つあります。
- ピンクのグリッド線の外から始める
- 直線を引く(多少曲がってもOKです)
- ピンクのグリッド線の外側を囲うようにする

ピンクのグリッド線=画像のサイズになっています。
この線を超えて行うことで、必要な部分だけの画像のサイズに自動で調整をしてくれます。

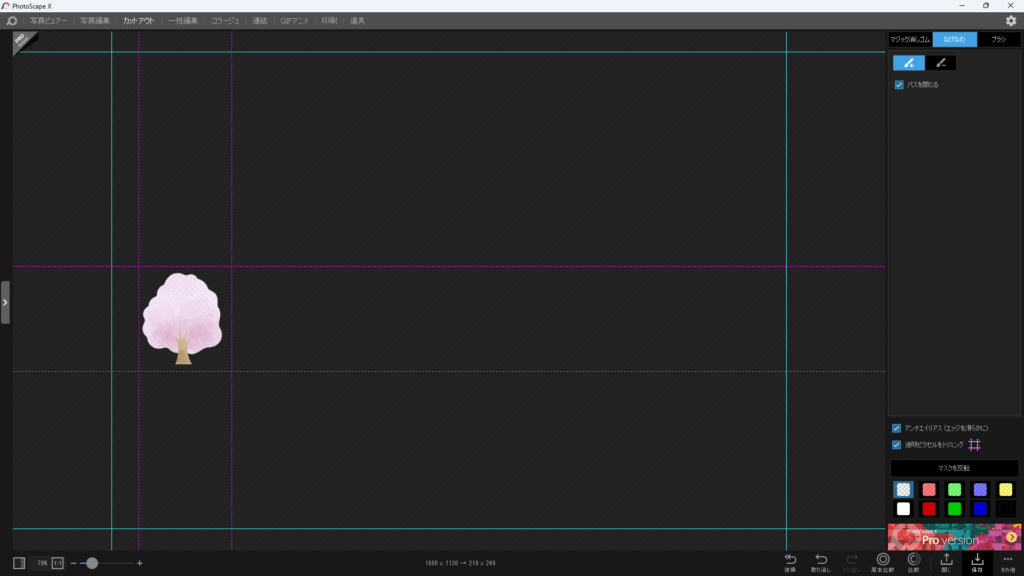
あとは、同じようにこの画像であれば右側と下側をカットして終了です。
間違えて消したくない場所を消してしまった場合は直前であればCtrl+Zで戻せます。
また、ブラシ(-)で復元も可能ですので、要所要所で使い分けてみてください。

右下にある保存ボタンをクリックして、保存すれば終了です。
まとめ
今回は、イラストACの画像でこの画像だけほしい!PhotoscapeXで不要な部分を削除する方法をお送りしました。
もちろんイラストACの画像だけでなく、他のイラストでも可能です。
今回のポイントは以下の3つです。
- 透明ピクセルをトリミングにもチェックを付けること
- ピンクのグリッド線の外で囲う事
- 消しすぎてもブラシ(-)で復元できる
ぜひ試してみてください。




コメント